par olivier ramos
Javascript permet de modifier la page html affichée en utilisant le modèle d’objet du document (Document Object Model).
Au chargement, le navigateur analyse le code source html et attribue à chaque type de texte un noeud.
Par exemple, considérons le "bout" de code html suivant :
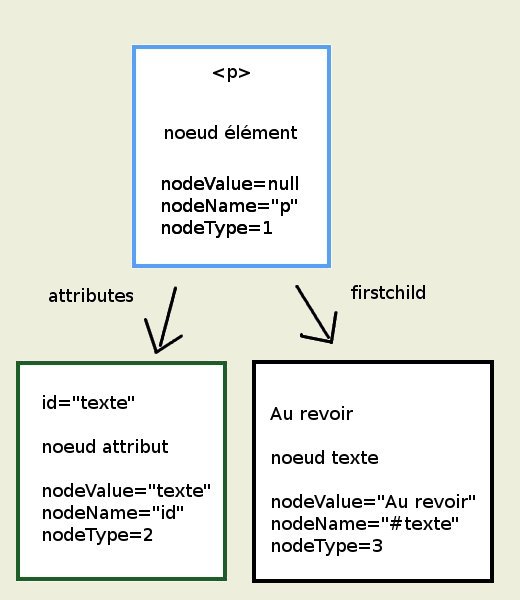
<p id="texte">Au revoir</p>.
Alors sa représentation dans l’arbre DOM sera :

Tous les noeuds qui constituent le document sont modifiables et sont organisés suivant une arborescence. Nous avons déjà vu dans la précédente rubrique la façon dont on pouvait utiliser ces chemins hiérachiques pour accéder à un objet associé à une balise de la page html. On a même donné des exemples de modifications des valeurs des propriétés de ces objets.
Néanmoins, ces changements n’ont pas été très spectaculaires : une case cochée, une option selectionnée, un texte qui apparaît.
A l’aide des exemples de cette rubrique, nous verrons que la manipulations du DOM à l’aide de javascript permet :
- de rendre les documents très dynamiques,
- de créer davantage d’interactions avec l’utilisateur.
Enfin, dans la rubrique relative à l’ajax, nous donnerons un exemple de création de noeuds supplémentaires dans l’arbre DOM, qui correspond à la création de balises dans la page html.